Bodenleitsysteme für Menschen mit Sehbehinderung oder gut gewartete Aufzüge für Menschen mit Gehbehinderung tragen ihren Teil dazu bei, unsere Gesellschaft inklusiver zu gestalten.
Zumindest im Bereich der analoger Barrieren im Alltag bewegt sich etwas. Doch digitale Barrieren im virtuellen Raum führen im Alltag immer wieder dazu, dass Menschen mit Behinderung aus der Gesellschaft ausgeschlossen werden.
Barrierefreie Websites sind somit kein Nice-to-have, sondern sollte im Online Marketing ein Must-have sein. Nur so können alle Mitglieder deiner Zielgruppe erreicht und eingeschlossen werden.
Inhaltsverzeichnis
Warum Barrierefreiheit im Web wichtig ist
Laut UN-Behindertenrechtskonvention von 2016 in Artikel 21 besitzt jeder Mensch das Recht auf freien Meinungsäußerung, Meinungsfreiheit und Zugang zu Informationen – auch im Internet, in den Massenmedien und ebenso im Marketing.
Deswegen gilt seit September 2018, dass zumindest alle öffentlichen Stellen in der EU nach und nach barrierefreie Websites und Apps anbieten müssen.
Menschen mit Behinderung nehmen an, durch und in der digitalen Welt teil. Deswegen wird es an der Zeit, dass wir sie überall inkludieren – besonders im Internet.
Was sind überhaupt digitale Barrieren?
Im Internet lauern digitalen Barrieren für Menschen mit Beeinträchtigungen oder Behinderungen an jeder Ecke – oder eben hinter jedem Klick.
Buttons
Zu kleine Buttons sind für Menschen mit einer visuellen Einschränkung und Menschen mit motorischen Beeinträchtigungen schwierig zu sehen oder zu klicken. Es ist auch ein Problem, wenn der Viewport (der Anzeigenbereich, das was auf dem Bildschirm sichtbar ist) einer Website nicht oder fehlerhaft eingestellt ist. Der Viewport muss auch für Mobile optimiert sein, sodass der Content automatisch an die Größe des Endgeräts angepasst wird.
Ob deine Website mobile optimiert ist, kannst du mit der Chrome-Erweiterung Response Viewer oder dem kostenlosen HubSpot-Tool Website Grader herausfinden.
Farben & Kontraste
Farben transportieren Informationen. Rote Boxen mit einem Ausrufezeichen sind eine Warnung, grüne Boxen mit einem Ausrufezeichen signalisieren aber, dass etwas besonders gut ist. Für blinde Nutzer*innen oder farbfehlsichtige Menschen ergeben die Farben nur absolut keinen Sinn und die Information geht verloren.

Trello nutzt anstelle verschiedener Farben Muster als Label für farbenblinde Menschen. (Quelle: Twitter Account trello)
Ebenfalls schwierig sind Farb-Paare, die keinen Kontrast haben. Einerseits kann der Text so bei Sonnenlicht nur schwer gelesen werden. Andererseits führen zu geringe Farbkontraste auf Buttons oder CTAs vielleicht dazu, dass Besucher*innen deiner Website nicht wissen, was sie sich herunterladen oder wie sie dich erreichen können. Grundsätzlich gilt: CTAs sollten immer auffallen – egal, ob deine User*innen blind sind oder nicht.
Um deine Farben zu überprüfen, kannst du den Contrast Checker nutzen.
Text
Ob zu klein, zu groß oder unverständlich: Können User*innen deinen Text nicht lesen, werden sie deine Seite vermutlich schnell wieder verlassen. Deswegen ist es wichtig, den Text für Mobile zu optimieren und ihn auch auf dem Desktop groß genug darzustellen. Am besten ist es, wenn Text bis auf 200 Prozent vergrößert werden kann, ohne dass sich Wörter überlappen.
Text sollte außerdem einfach, verständlich und sinnvoll sein. Kurze Sätze, wenige Fremdwörter und Einfache Sprache helfen dabei, den Content deiner Website allen Besucher*innen zugänglich zu machen.
Übrigens: Auch auf die Struktur kommt es an. Sind Texte per HTML-Codes eingebunden und in logische Abschnitte unterteilt, hilft es Nutzer*innen von Hilfstechniken bei der Navigation.
Die Lesbarkeit deiner Website kannst du mit dem Lesbarkeitsindex – auch Flesch-Index genannt – bestimmen. Je geringer der Index, desto komplizierter ist der Text. Obwohl der Flesch-Index für die englische Sprache entwickelt wurde, bietet er dir einen guten Orientierungswert.
nicht-Text-Inhalte
Begleitende oder erklärende Bilder, Videos und Grafiken lockern einen Text auf. Für blinde Menschen und Menschen mit Sehbeeinträchtigungen werden nicht-Text-Inhalte aber oft zu Hürden. Bildbeschreibungen, sogenannte Alternativtexte (Alt-Texte), werden häufig nur unzulänglich ausgefüllt. Da diese Texte aber von Screenreadern vorgelesen werden, müssen sie Informationen transportieren.
Schwierig ist es auch, wenn wichtige Informationen einzig auf Grafiken dargestellt werden. Erklärt der Alt-Text die Grafik nicht, können blinde Menschen unter Umständen den gesamten Text nicht nachvollziehen.
Übrigens: Auch Google liest die Alt-Texte deiner nicht-Text-Inhalte aus und bewertet sie.
Hörgeschädigte Menschen brauchen Videos mit Untertitel. Stellst du Videos zur Verfügung, solltest du daher immer Untertitel anbieten oder das Script des Videos veröffentlichen.
CAPTCHAs
“Klicke alle Bilder an, auf denen du eine Ampel siehst”, “Bitte gib den Text in das Feld unten ein” – selbst User*innen ohne Beeinträchtigungen haben oft Probleme, CAPTCHAs zu lösen. Für blinde Menschen werden CAPTCHAs zu einer unüberwindbaren Hürde, die nicht selten das Ende der virtuellen Reise bedeuten – zumindest auf dieser Seite. In einer Umfrage zur Nutzung von Screenreadern von 2017 gaben die Befragten an, dass CAPTCHAs die mit Abstand größte digitale Barriere sind.
Du solltest deswegen darauf verzichten, Artikel, eBooks oder sonstige Inhalte hinter einem CAPTCHA zu verstecken. Als alternatives Sicherheitskonzept kannst du zum Beispiel textbasierte Wissensfragen oder eine Multi-Faktor-Authentifizierung anbieten oder einen guten Spam-Filter nutzen.
Automatische Musik / Videos
Sind wir doch mal ehrlich: Wir sind alle genervt, wenn plötzlich in irgendeinem Tab Musik gespielt wird. Menschen mit Beeinträchtigungen – zum Beispiel blinde Menschen oder User*innen mit motorischen Einschränkungen – werden die Seite danach aktiv meiden. Automatische Musik oder Videos verwirren außerdem Screenreader oder übertönen das Vorgelesene.
Du solltest also darauf verzichten, Inhalte mit Ton automatisch abzuspielen.
Flashing GiFs
Zugegeben: Hier sind wir mit unserer Website keine Vorbilder, denn auch wir haben ein flackerndes GiF beziehungsweise ein Video mit blitzenden Effekten ganz oben auf unserer Seite (Stand: Dezember 2020). Solche Videos oder GiFs können Epilepsie auslösen.
Stattdessen kannst du GiFs benutzen, die nicht flackern und keinen schnellen Wechsel von Licht haben – oder auf statische Bilder zurückgreifen.
Pop-Ups
Pop-Ups können nicht nur Screenreader verwirren, manchmal funktioniert auch die Keyboard-Navigation nicht mehr. Pop-Ups müssen explizit angekündigt werden, denn öffnet sich plötzlich ein neues Fenster, bekommen blinde User*innen das oft nicht mit.
Um deine Newsletter-Anmeldung trotzdem hervorzuheben, kannst du sie farblich vom Rest der Seite abheben (natürlich mit guten Kontrasten) oder als CTA in den Text einbauen.
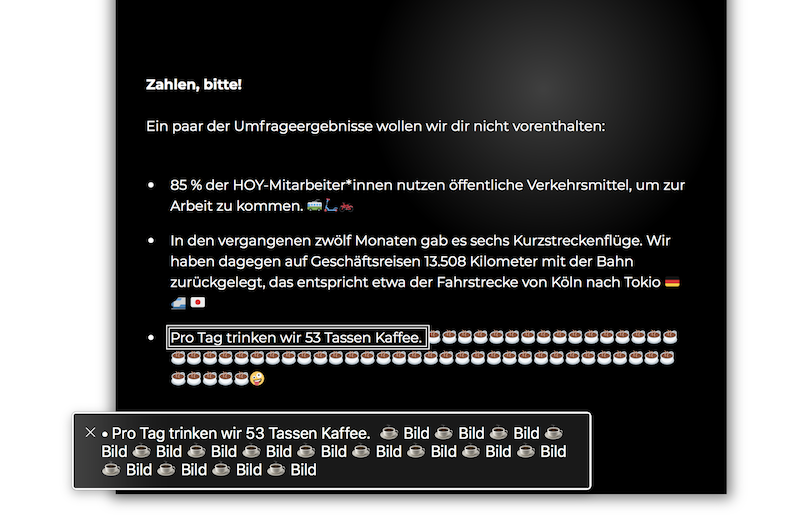
Emojis
So sehr Emojis auch Texte auflockern, sie sind für Screenreader ein kleines Ärgernis. Je nach Screenreader und Einstellungen, sind Emojis einfach störend für die Leserschaft beziehungsweise Zuhörerschaft.
Ein Beispiel:

Das Emoji der Kaffeetasse wird vom Mac VoiceOver Programm als “Heißgetränk Bild” vorgelesen – ganze 53 Mal.
Das heißt nicht, dass du keine Emojis benutzen solltest. Aber du solltest darauf achten, dass nicht zu viele Emojis nacheinander stehen. Am besten ist, du hörst dir selbst an, wie ein Textabschnitt mit Emojis klingt. Kostenlose Screenreader wie NVDA oder das Apple-eigene Programm VoiceOver helfen dir dabei.
Konformität für mehr Individualität
Für bessere Barrierefreiheit im Internet gibt es die Web Content Accessibility Guidelines (WCAG) 2.0. Die Richtlinien für barrierefreie Webinhalte geben Empfehlungen, wie Website-Betreiber*innen ihre Seiten optimieren können.
Barrierefreie Website sind
- wahrnehmbar (zum Beispiel Alt-Texte, Trennung von Hintergrund und Vordergrund, einfaches Layout),
- bedienbar (zum Beispiel keine Zeitlimits, Tastatur-Navigation möglich),
- verständlich (zum Beispiel Einfache Sprache, klare Struktur) und
- robust (Kompatibilität erhöhen).
Der BIK WCAG-Test prüft deine Website und ordnet sie einer Konformitätsstufe von A (Basisanforderungen) bis AA (vollständig barrierefrei) zu.
Wichtig: Laut WCAG können nur einzelne Seiten konform sein, keine ganze Website.
Die ersten Schritte zu einer barrierefreien Website
Möchtest du deine Website barrierefreier gestalten, sind die ersten Schritte nicht schwer:
- nicht-Text-Inhalten aussagekräftige und barrierefreie Alt-Texte geben
- Videos untertiteln
- beschreibende Ziel-Links (damit Screenreader auslesen können, wohin der Link führt)
- weniger Emojis
- einfache und verständliche Breadcrumb-Navigation
- keine Pop-Ups
- keine CAPTCHAs
- Kontrast zwischen Farben überprüfen und anpassen
Mit den kleinen Änderungen wird eine Seite schnell barrierefreier. Die WCAG gestehen übrigens ein, dass eine vollständige Barrierefreiheit im Web schwierig ist:
“Note that even content that conforms at the highest level (AAA) will not be accessible to individuals with all types, degrees, or combinations of disability, particularly in the cognitive language and learning areas. “ (WCAG 2.0)
Die WCAG oder BIK für alle bieten außerdem Tests an, mit denen du ausprobieren kannst, wie barrierefrei deine Website beziehungsweise eine Seite deiner Website schon ist.
Barrierefrei gendern: Ist das möglich?
Gendern ist wichtig, Gendern ist einfach. Im Marketing ist Gendern unter SEO-Aspekten aber kompliziert, für die Barrierefreiheit einer Seite wird es noch schwieriger.
Unter blinden Menschen gehen die Meinungen auseinander und Screenreader wie NVDA oder JAWS haben wieder andere Aussprachen als VoiceOver von Apple oder das in Word integrierte Programm.
In unserem Gender-Leitfaden findest du dazu ausführliche Informationen.

Barrierefreiheit ist (eigentlich) einfach
Gute Alt-Texte, Untertitel in Videos, Kontraste anpassen oder der Verzicht auf Pop-Ups: Die ersten Schritte auf dem Weg zu barrierefreien Seiten sind schnell erledigt.
Selbstverständlich braucht es Zeit, Geduld und viele Tests, bis deine (und unsere) Website so barrierefrei wie möglich gestaltet ist. Aber durch mehr Barrierefreiheit können wirklich alle Menschen an, in und durch der digitalen Welt teilhaben. Barrierefreiheit ist kein Hindernis für Marketer*innen, sondern sollte zu einer Selbstverständlichkeit werden. Durch Barrierefreiheit hilfst du nicht nur User*innen mit Behinderungen, allen Besucher*innen deiner Website wird eine bessere User*innen Experience geboten. Außerdem kann Google barrierefreie Websites einfacher auslesen und bewerten.
Auch wenn unsere eigene Website noch nicht perfekt ist, möchten wir einen Schritt in Richtung Barrierefreiheit gehen, die Seite konstant verbessern und uns vor allem bewusst machen, welche Hürden es überhaupt gibt. Ein kleines Stück Inklusion ist also schnell geschaffen.
Quellen:
https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-website.html
https://www.einfach-fuer-alle.de/vorteile-barrierefreie-website
https://www.aktion-mensch.de/inklusion/barrierefreiheit/studie-digitale-teilhabe.html
https://www.einfach-fuer-alle.de/umsetzen/
https://www.gfdb.de/digitale-barrierefreiheit/
https://www.w3.org/Translations/WCAG20-de/
https://bik-fuer-alle.de/barrierefreiheit-testen.html
https://bik-fuer-alle.de/webinhalte-barrierefrei-pflegen.html
https://webaim.org/projects/screenreadersurvey7/
https://www.genderleicht.de/gendern-mit-doppelpunkt-ist-fuer-sehbehinderte-am-besten/
https://heikos.blog/2020/11/08/diskriminiert-das-gender-sternchen-blinde-menschen/
https://www.vice.com/en/article/9am8de/so-how-exactly-does-a-gif-cause-a-seizure
https://www.barrierefreies-webdesign.de/knowhow/pop-up-fenster/sinn-und-unsinn.html
