Die Nutzerfreundlichkeit als Teilbereich der Usability sorgt dafür, dass Content verständlich an die Zielgruppe kommuniziert wird. Das erreichst du, indem du Texte lesbar machst, Rechtschreibfehler vermeidest, eine logische sowie nachvollziehbare Textstruktur schaffst und dabei gleichzeitig auf die visuelle Form der Inhalte achtest.
In diesem Artikel splitten wir die Benutzungsfreundlichkeit in ihre Teilbereiche und zeigen dir anhand praktischer Beispiele die Dos and Don’ts der Content Usability.
Inhaltsverzeichnis
Höhere Usability durch bessere Lesbarkeit
Grundsätzlich müssen Texte lesbar sein. Doch was heißt das im Detail? Es bedeutet, dass Verständlichkeit, Grammatik und Satzbau auf die eigene Zielgruppe angepasst werden müssen. Lifestyle-Blogs für Teenager*innen und B2B-Fachartikel beispielsweise sprechen unterschiedliche Zielgruppen an und haben gleichzeitig unterschiedliche Funktionen (Informieren, Inspirieren, etc.). Die Texte müssen demnach das Sprachniveau und die Ausdrucksweise, also das „Feel“ der Zielgruppe, widerspiegeln.
Wie lesbar dein Text ist, kannst du unter anderem mithilfe der Flesch-Reading-Ease Formel, auch Flesch-Index genannt, berechnen. Bei diesem Verfahren erhältst du einen Score für die Lesbarkeit. Dieser befindet sich zwischen 0 und 100 und wird in sieben Schwierigkeitsstufen unterteilt.
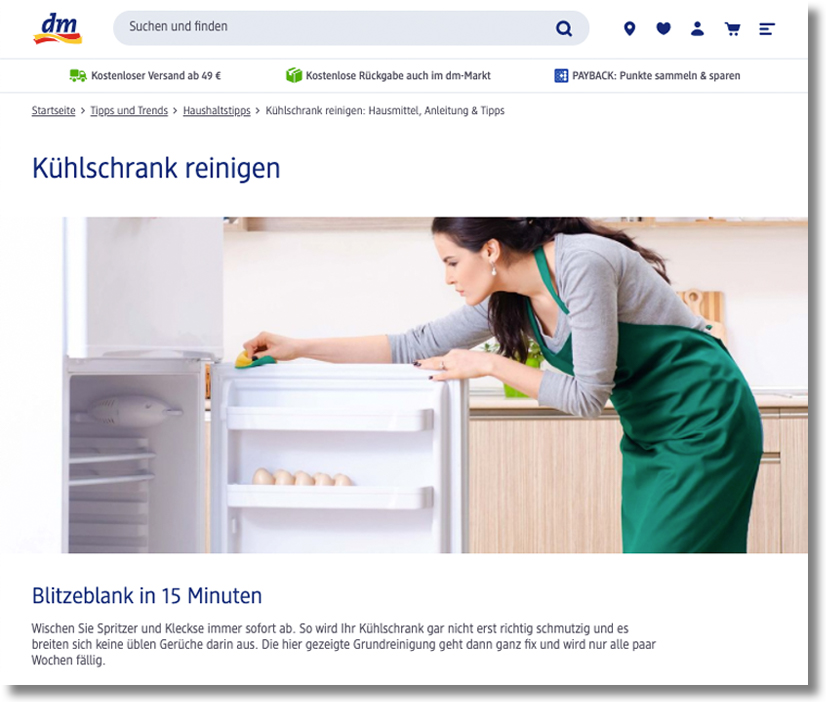
Nachstehend untersuchen wir beispielhaft einen Artikel des Drogeriekonzerns DM. Dieser versorgt seine Zielgruppe unter anderem mit hilfreichen Tipps zur Hausarbeit – in unserem Fall die richtige Reinigung des Kühlschranks.

DM nutzt in seinem Artikel einfache und kurze Sätze mit nachvollziehbaren Gedankengängen.
Flesch-Index des Blog-Artikels: 61 (60–70, normale Lesbarkeit)
Höhere Usability durch eine logische Informationsarchitektur
Zusätzlich müssen Informationen in einer nachvollziehbaren und sinnvollen Reihenfolge sortiert werden, um einen angenehmen Lesefluss zu garantieren:

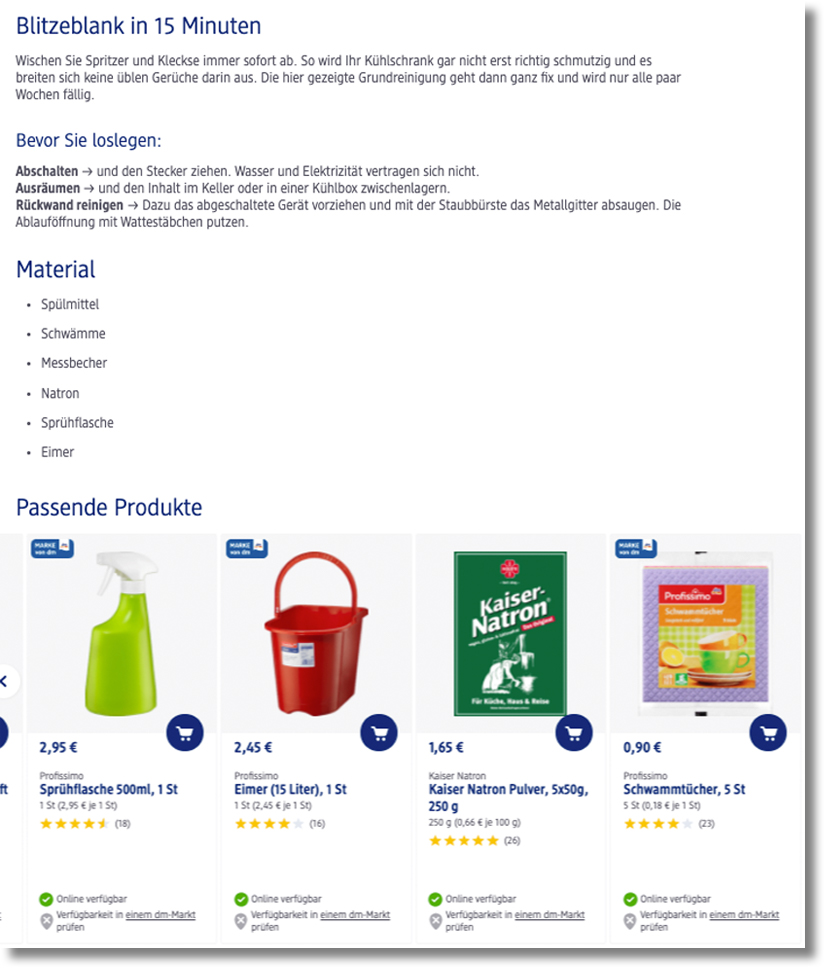
Die Abfolge der Überschriften zeigt im Überblick eine logische Reihenfolge des Prozesses. Noch vor dem Putzen müssen Vorbereitungen getroffen werden („Bevor Sie loslegen“), dann wird das richtige Material (inkl. direkter Kaufmöglichkeit der Produkte) benötigt.
Erst im Anschluss startet der eigentliche Putz-Prozess: Hier unterstützen Nummerierungen und Bild-Content die logische sowie sinnvolle Reihenfolge der Tätigkeit.

Höhere Usability durch die richtige Typografie
Nicht nur die Lesbarkeit des Textes und die Strukturierung der Inhalte sind relevant, auch die Form muss stimmen: Deine User*innen skimmen und scannen Texte sehr schnell. Das bedeutet, dass Leser*innen beim Öffnen des Artikels erste Eindrücke sammeln (skimmen) und auf diese Weise folgende Informationen herausfinden wollen:
- Um welche Textart handelt es sich?
- Was sagen die Überschriften und das Layout über den Text?
- Welche auffälligen Keywords befinden sich im Text?
Im Anschluss prüfen Nutzer*innen den Inhalt nach für sie relevanten Aspekten (scannen). Sie versuchen also, schnell Antworten auf jene Fragen zu finden, die sie zu deinem Content geführt haben.
Unser Gehirn sucht dabei immer nach Kontrastpunkten, auf die das Augenmerk zuerst fällt, beispielsweise Blockanfänge und Blockenden.

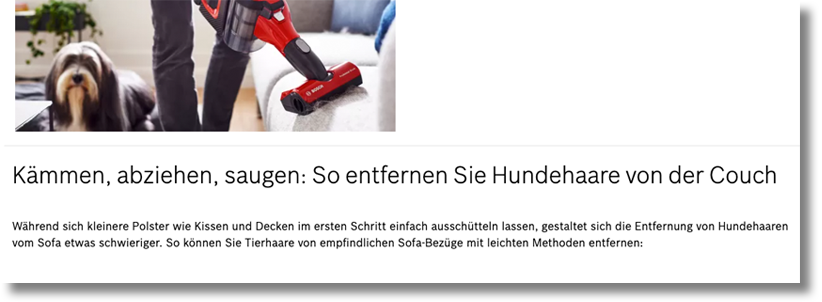
Werfen wir einen Blick auf das Online-Magazin von Bosch, so sehen wir, dass die Kontrastpunkte sehr weit voneinander entfernt sind. Sie erstrecken sich über das gesamte Blickfeld. User*innen müssen hier einen ziemlich langen Weg zurücklegen. Das nimmt diesen im Zweifelsfall die Lust am Text und kann im Worst Case zu einer kurzen Verweildauer führen.
Im Vergleich: Rücken die Kontrastpunkte dichter zusammen, wie im nachstehenden Beispiel des OBI Online-Magazins, so erscheint der Block kompakter, da dieser sich innerhalb des Blickfelds der User*innen befindet. Das gelingt dir beispielsweise mit dem Einsatz von Bildern, die du rechts- oder linksbündig in den Content integrierst.

Der Mensch ist hungrig nach der nächstbesten Information und orientiert sich stark an scheinbaren Kleinigkeiten wie den genannten Kontrastpunkten. Um zu gewährleisten, dass dein Content tatsächlich konsumiert wird und Menschen auf deiner Seite verweilen, solltest du diese Aspekte der Benutzer*innenfreundlichkeit unbedingt beachten.
Don’t Forget: Mobile Optimierung
Beim Thema Benutzer*innenfreundlichkeit und Lesbarkeit spielt mobile Usability eine große Rolle. Mehr als 50 % des gesamten Website Traffics kommen über mobile Endgeräte. Inhalte sollten für beide Formate, also für „Mobile“ und „Desktop“, optimiert und angepasst werden.
Die Chrome Erweiterung Responsive Viewer kann dir hierbei helfen: Mithilfe des Tools kannst du die Ansicht deines Blogartikels oder deiner Produktseite auf verschiedenen mobilen Endgeräten sowie auf dem Laptop und Tablet überprüfen.

Fazit
Damit deine Inhalte nicht nur ansprechend und relevant sind, sondern auch von deiner Zielgruppe verstanden werden, solltest du deine Zielgruppe kennen und die Komplexität der Sprache (Grammatik, Fremdwörter, Satzlänge, etc.) nach ihr ausrichten.
In der Regel werden Texte mit einem Flesch-Index Score zwischen 60 und 70 Punkten von einer sehr breiten Masse an Menschen verstanden. Dieser Index sollte jedoch nur als Hilfestellung dienen und nicht als Maß aller Dinge gesehen werden. Es sind noch zahlreiche andere Verfahren möglich, welche die Lesbarkeit von Texten nach unterschiedlichen Gesichtspunkten betrachtet.
Zusätzlich müssen Artikel logisch und sinnvoll strukturiert sein, damit User*innen den roten Faden erkennen und sich daran orientieren können. Inhaltsverzeichnisse, Bulletpoints, Nummerierungen und Bild Content helfen dir dabei, deinen Artikel – insbesondere, wenn dieser umfangreicher ist – übersichtlich zu gestalten.
Du möchtest deinen Content Conversion-optimiert gestalten? Hierfür kannst du sechs verschiedene Hebel betätigen – wir haben ein eBook für dich zusammengestellt, dass dir diese im Detail erklärt und dir mit spannenden Beispielen veranschaulicht, wie du mit besseren Inhalten höhere Conversions erzielst.
