Landen User*innen auf deiner Seite, müssen sie dort an die Hand genommen und mit einem individuellen Content-Angebot zu Conversions geführt werden. Du musst deine Inhalte folglich so gestalten, dass sie für deine Zielgruppe sinnvolle Anknüpfungspunkte schaffen. Dadurch entwickelst du eine sinnvolle Benutzer*innenführung bzw. Navigation entlang der Customer Journey. In diesem Artikel zeigen wir dir, wie du vorgehst.
Inhaltsverzeichnis
Benutzer*innenführung – aber wie?
Um die oben erwähnten Ziele zu erreichen und deine User*innen proaktiv in weiterzuführen, kannst du dir die folgenden zwei Fragen stellen:
- Was ist aus Unternehmenssicht das Ziel, das ich mit diesem Blogartikel, dieser Landingpage etc. erreichen möchte? Sind es:
- Newsletter-Abonnent*innen?
- Leads?
- Anfragen?
- Kaufabschlüsse?
- Was will mein Publikum?
Qualitativer Content stillt in der Regel Bedürfnisse, weckt dadurch jedoch wieder neue.
Beispiel: Ich habe 5 Tipps zu gesunder Ernährung gelesen. Ein Tipp war, Quinoa durch Couscous zu ersetzen. Jetzt will ich ein Couscous-Rezept!
Ein Bereich mit Rezepten wäre in diesem Fall ein sinnvoller inhaltlicher Anknüpfungspunkt, der das neu geweckte Bedürfnis befriedigt.
Nutzer*innenführung durch vorausschauenden Content
Das Schaffen von Anknüpfungspunkten gelingt dir, wenn du dir vor der Content-Erstellung überlegst, welche sinnvollen Folgeinhalte einen Mehrwert für die User*innen generieren würden. Hierbei solltest du versuchen zu verstehen, welches neue Bedürfnis aus deinem vorhandenen Content entstehen könnte. Auf Basis dieser Überlegung solltest du weitere Inhalte zur Verfügung stellen, die dieses neue Bedürfnis befriedigen.
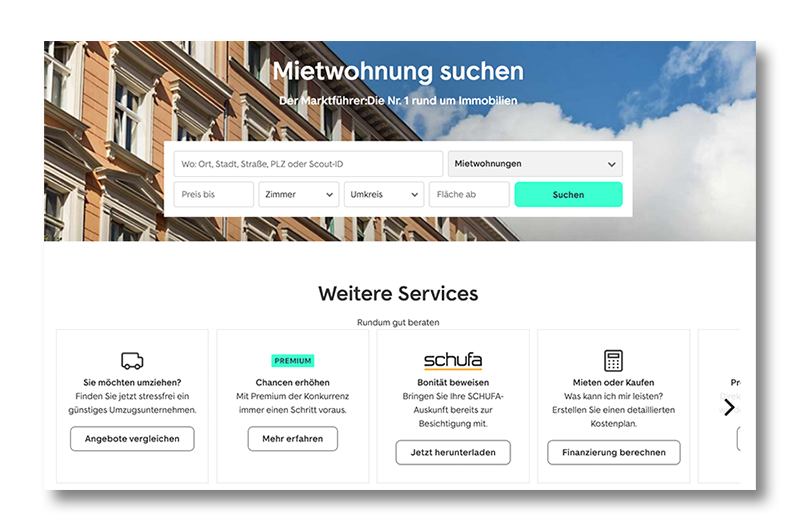
Beispiel: Auf folgender Landing Page der Online-Plattform ImmobilienScout24 können User Mietwohnungen suchen.

Passend dazu führt das Portal unter der Suchmöglichkeit Folge-Content an. ImmobilienScout24 kennt die eigene Zielgruppe und adressiert hier thematisch passend die User*innen, die sich in der gegenwärtigen Lage Orientierung im Bereich „Wohnungssuche“ wünschen.
Doch vorausschauender Content kann auch im Kleinen passieren. In übersichtlichen Service- oder Vorschaubereichen etwa kannst du Nutzer*innen relevante Folge-Inhalte im Überblick präsentieren.
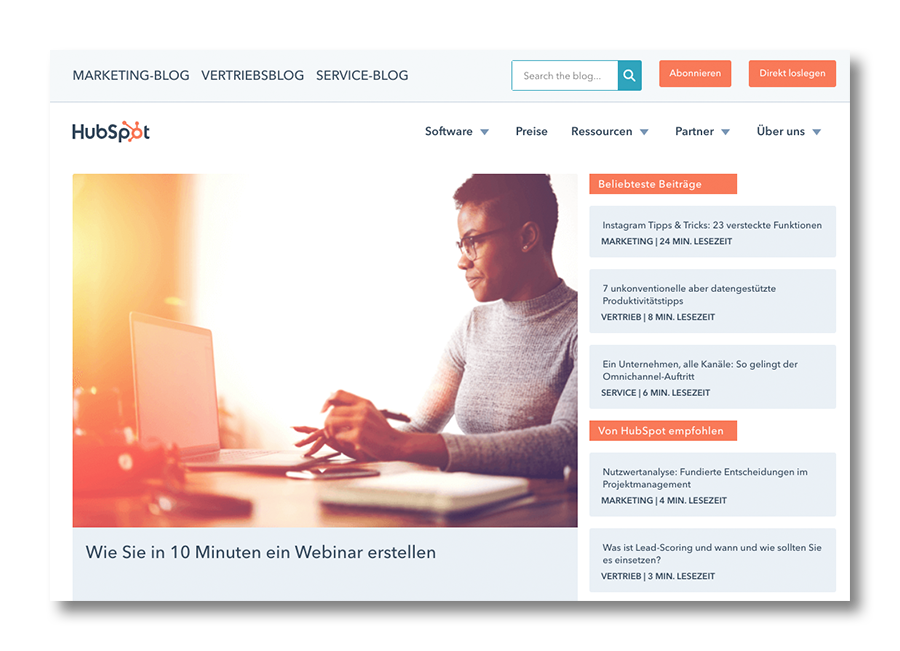
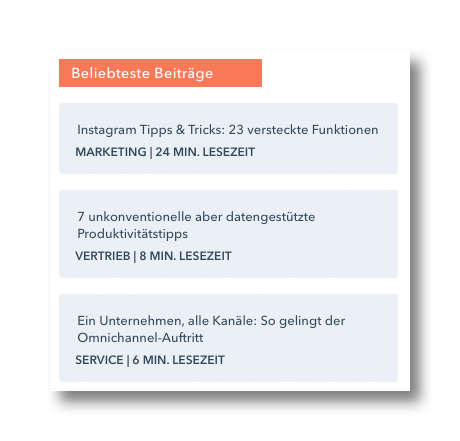
Der CRM-Anbieter HubSpot beispielsweise veröffentlicht in seinem Blog eine Vielzahl an Artikeln rund um die Themen Marketing, Vertrieb und Co. In einem kleinen Servicebereich präsentiert das Unternehmen „Beliebte Artikel“ bzw. „von HubSpot empfohlene Artikel“.

Zusätzlich wird die durchschnittliche Lesedauer des Folge-Contents angezeigt und gibt Leser*innen so die Möglichkeit einzuschätzen, wie lange sie für das Lesen weiterer Artikel benötigen würden. Gerade im B2B-Bereich kannst du User*innen somit bei der Entscheidung helfen, ob zwischen Meetings und Telefonaten ausreichend Zeit für deine Inhalte ist.

Nutzer*innenführung durch eindeutige Handlungsanweisungen
Um die Nutzer*innen in Richtung Macro Conversions zu führen, solltest du ihnen vorausschauende Inhalte bieten und ihnen gleichzeitig ihren Weg durch eindeutige Handlungsanweisungen erleichtern.

Beim Öffnen der HubSpot-Website wird bereits auf der Startseite deutlich,
- was du bekommst (Software für Marketing, Vertrieb und Kund*innenservice, die das Wachstum im Unternehmen fördert),
- was der Mehrwert ist (kostenlos) und
- was du dafür tun muss (Jetzt kostenlos starten).
HubSpot kommuniziert hier also nicht nur einen klaren Mehrwert, sondern zeigt den Websitebesucher*innen deutlich, welchen Schritt diese gehen müssen, um diesen zu erhalten. Diese CTAs sind also eine Art Wegweiser zum Ziel.
EXKURS: Hicksches Gesetz
Das Hicksche Gesetz ist ein psychologisches Konzept, das beim Thema Nutzer*innenführung ins Spiel kommt. Es besagt, dass die Reaktionszeit zunimmt, je mehr Auswahlmöglichkeiten die User*innen haben. Folglich bedeutet das: Je mehr Auswahlmöglichkeiten gegeben sind, desto eher fühlt sich der User überfordert.
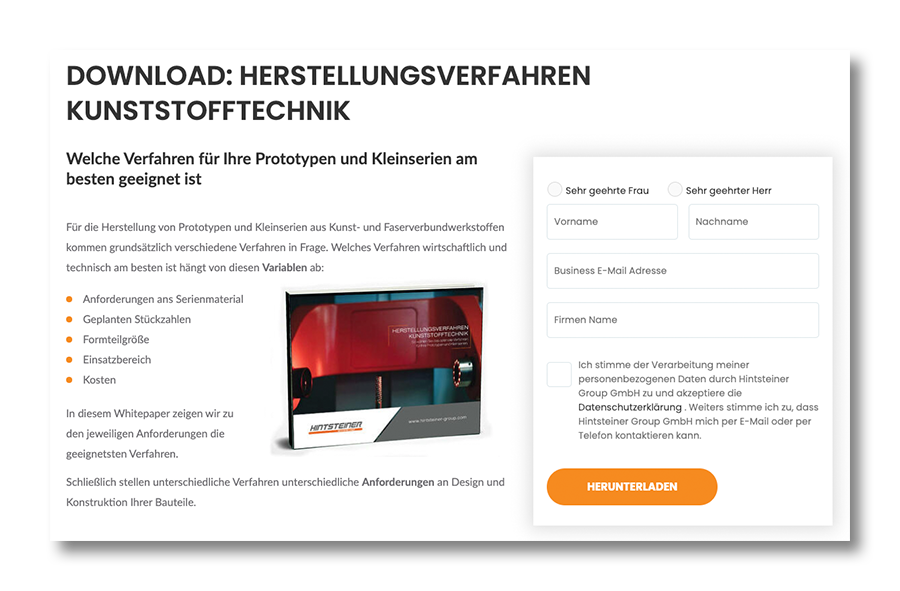
Lead-Generierung im B2B-Bereich erfolgt meist über Landingpages und Premium Content wie eBooks, Whitepaper, Demos oder Trials. Häufig kommen B2B-User*innen dann auf Seiten wie nachstehend abgebildet. Der Grundaufbau ist hier richtig: Im linken Bereich erhalten Besucher*innen relevante Informationen zum Inhalt, rechts finden sie ein Formular zur Dateneingabe.

Auch wenn dieses Formular grundsätzlich nicht besonders negativ auffällt, gibt es dennoch Optimierungspotential.
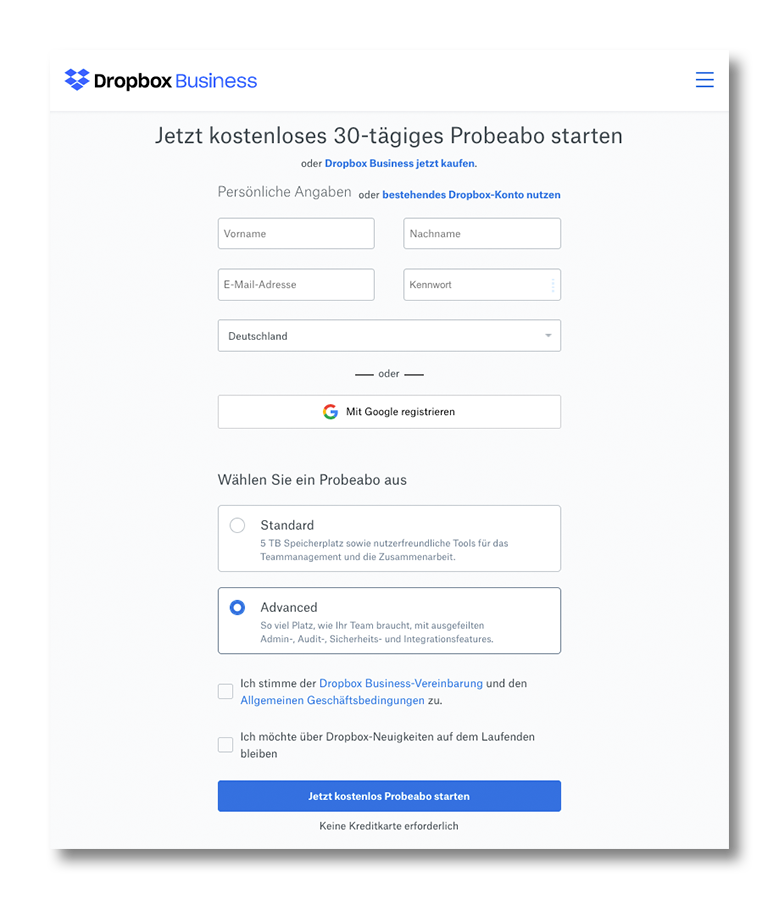
Der Filehosting-Dienst Dropbox beispielsweise nutzt in Sign-up-Formularen nicht nur Eingabefelder und eine CTA. Die Seite bedient sich weiterer Möglichkeiten, User*innen eine Orientierung im Eingabeprozess zu geben: ein Lead-in und ein Lead-out.


Mit diesem kurzen Text kannst du noch einmal verdeutlichen, worum es geht.


Bleiben wir bei der Lead-Generierung oder Anfrage als Macro Conversion: Häufig, vor allem bei Registrierungen, müssen User viele persönliche Daten preisgeben.
Bei der Abfrage vieler Daten ist es sinnvoll, anstelle eines einzelnen Formulars schrittweise vorzugehen. Almonia, eine Online-Plattform zur Konfiguration von Fertighäusern, etwa nutzt bei der Kalkulation mehrstufige Fragebögen, um die User*innen nicht zu überfordern.
Dahinter steckt der Gamification-Ansatz: Um die eher trockene Aktivität des Formular-Ausfüllens spielerisch zu lösen, kannst du die Fragen mithilfe von Icons, Bildern oder Grafiken beantworten.
Nutzerführung: Gegebenenfalls Hilfestellung bieten
Können Menschen nicht nachvollziehen, warum Unternehmen bestimmte Daten benötigen, könnten diese die Abfrage als irrelevant wahrnehmen und den Abfrageprozess abbrechen.
Aus diesem Grund können – gerade bei sensiblen Daten – kleine Hilfestellungen bzw. Aufklärungen dabei helfen, Nutzer*innen die höherschwelligen Abfragen zu erklären. Bei der Finanzkalkulation bei Baufi24 etwa wird den User*innen erklärt, warum ihre Daten bei der Abfrage benötigt werden.

Fazit
Wenn User*innen auf deine Website kommen, brauchen diese Wegweiser und jemanden, der sie an die Hand nimmt – im Optimalfall bis zur Conversion. Dabei hilft dir vorausschauender Content dabei, mögliche weitere Interessen der Nutzer*innen zu erahnen und ihnen relevanten Content zur Verfügung zu stellen.
Stehen User*innen vor Conversion-Optionen, helfen deutliche Anweisungen (hier gratis registrieren, kostenlos downloaden, etc.) dabei, den Fokus der User*innen auf den Conversion-CTA zu lenken.
Speziell bei sensiblen Daten oder großen Datenabfragen kannst du dich des Gamification-Ansatzes bedienen – nutze bei mehrschichtigen Formularen beispielsweise Icons, Bilder und Grafiken. Weitere kleine Hilfestellungen wie Erklärungsfelder zusätzliches Vertrauen und Klarheit.